

In this case, the Page Scroll to ID plugin can add this exact feature and it is easy to implement. Sadly, this isn’t possible with the default settings, but like most things in WordPress, there is a plugin that can fix it. One advantage of this is that users will be able to look at the other content on the page.

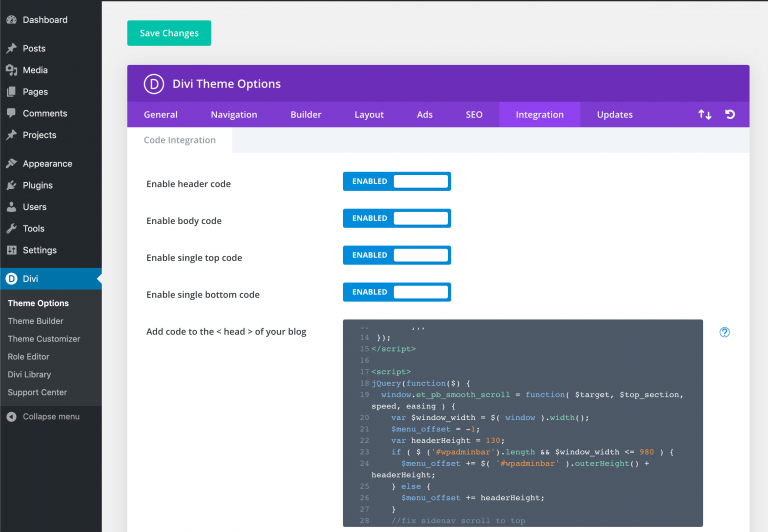
This means instead of teleporting from one location to another on a page, your will scroll up or down depending on where you are. One solution is to add a “Page scroll” effect. Then you need to re-save settings on Divi Side Cart.ġ.Have you ever clicked on a link and teleported to a different location on that page? This is known as an anchor link and they are commonly used to create a table of contents, but sometimes it can be a bit jarring. $(' a.et_ pb_menu_icon.et_pb_menu_cart-button').addClass("dl-menu-cart") Adds Divi Side Cart Class to theme builder Header For use with Theme Builder header menu module. This will remove the link from the cart icon and replace with the anchor link #cart. Adds Divi Side Cart Class to default Divi Header There’s two options below depending on if you are using the default Divi header, or a custom header with the Theme Builder. Then we can add the Divi Side Cart CSS Class Trigger to make the cart icon open the side cart. To prevent this, it is necessary to add this code in order to disable that option.

When enable the cart icon on the default menu header and theme builder header, the cart icon comes with a URL that goes to the cart page. Step 1: Adding the Javascript: Removing the Cart URL and add the CSS Class Trigger To do this, it is necessary to remove the URL of the cart icon via JS. With Divi Side Cart for WooCommerce you can trigger the side cart from the Cart Icon.


 0 kommentar(er)
0 kommentar(er)
